The File Manager is used to manage all your files for your website and is where you store the files (such as documents, images, audio, videos, etc.) you're going to be using on your site.
1. How to access the File Manager
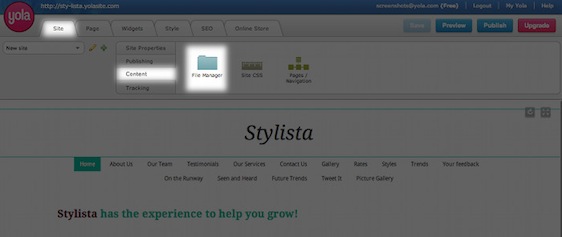
On the top menu bar, click on Site > Content > File Manager.

The File Manager dialog box will appear. You can now upload images or files, create new folders, delete unused files or images, edit an image using Aviary (an online photo editor) and much more.
2. Uploading files into the File Manager
- On the main menu, click on Site > Content > File Manager.
- Click on "Upload Files", on the bottom left corner of the File Manager.
- Browse your computer's folders for the file you would like to upload and click on "OK" to upload it.
- Once you have uploaded the files, click on the "X" on the top right of the File Manager screen to close it.
- Now your images are stored in the File Manager.

3. Uploading multiple files
Option 1
- Zip up your files on your computer.
- Upload the zipped file to the File Manager.
- Once the file is uploaded to the File Manager, right-click on the file and choose "Unzip".

Option 2
- When browsing your computer for files to upload, hold down the "shift" or "ctrl" keys to select more than one file to upload.
- Click the mouse to select the files.
- The selected files will be highlighted or outlined.
- Click "Open" to add them to the File Manager.
4. Creating folders in the File Manager
- Click on Site > Content > File Manager.
- Click on the "New Folder" icon in the File Manager.
- A prompt will appear.
- Enter the name of your folder and click on the "Add New folder" button.
- To add files to the folder, simply double-click on the folder. The folder will open and you can upload your files there.
- You can create folders within a folder by following the same steps.

5. Editing images in the File Manager using Aviary
- Click on Site > Content > File Manager.
- Click on the image you would like to edit.
- Then click on the pencil on the bottom left corner ("Edit with Aviary").
- The Aviary screen will open up with your picture displayed there.
- Use the picture editing tools at the top of the page to adjust your image to your liking.
- When you've finished editing your picture, click on "Save".
- The changes will be saved and returned to the File Manager.
- Your newly edited picture will replace the picture you originally uploaded.
6. Moving files between folders
- Click on Site > Content > File Manager.
- Click a picture you would like to move.
- Right-click on the file and select "Copy" from the drop-down menu that opens.
- Go to the folder where you would like to move the file.
- Right-click in the empty space and select paste.
- Your file will now be pasted in the new folder.
- You can now go back and delete the older file by right-clicking on it and selecting "Delete".

Please note: If you move your files from one folder to the next or basically change its location, and your file has already been added to a page on your site, you need to follow these steps:
- Click on "Edit" on the top-left of the File Widget.
- Navigate to the file in your File Manager.
- Click on "Select". This will ensure that the correct path is used for your file.
7. Deleting files from the File Manager:
- Click on Site > Content > File Manager.
- Locate the file you wish to delete
- Right-click on the file.
- Select "Delete".
8. Searching for files in the File Manager:
- Enter the name of the file you wish to search for in the "Search My Files" field.
- You can search all files or choose a particular folder to search in.

9. How to add the contents of the File Manager to your page:
Adding images
- Drag and drop a Picture Widget onto your page.
- The File Manager dialog box will pop up. You will have the option to "Upload New Image", "Browse Uploaded Images" or "Find Stock Images".
- To add a picture from your File Manager, click on the first option: "Browse Uploaded Images". The File Manager will open up.
- Select "My Files" or "Stock Images" to search.
- Select the uploaded file you want to add and click "Select". The image will be added to your page.
Or:
Drag and drop a Text Widget onto your page.
- Click "Insert Image" on the Text Editing Toolbar (the icon that looks like a green tree in a picture frame, roughly in the middle of the toolbar)
- The File Manager will open up and allow you to browse for, select or search for an image, as described above.
- Using the Text Widget allows you to insert a number of pictures in the same text box. You can add as many pictures in a row as your chosen style will support. Separate each picture by one or two spaces for the best result.
Adding files
Here is how to upload a file so that people can view or download it from your site:
- Drag and drop a File Widget onto your page.
- A dialog box will open and you can "Upload New Image", "Browse Uploaded Images" or "Find Stock Images".
- When you click "OK", a link to your file will automatically be created. To test that it is working, save and preview your page. You can test that your link is working by pressing "Preview" or by saving and republishing your site.
- People will then be able to click on your link and download your MS Word file, PDF, PowerPoint presentation, spreadsheet, or whatever file you have uploaded.
Comments
0 comments
Please sign in to leave a comment.